我现在安装的是Bookworm的新版本操作系统,默认是开启摄像头的,不需要像老版本在Raspberry Pi Configuration中再去开启。 关闭电源后接上摄像头,注意接线正反面,别接错了,之后运行:
rpicam-hello -t 0rpicam-hello -t 0就可以在VNC中看到摄像头预览了

TIP
可能需要网线来连接树莓派,用wifi卡的很,也有可能是我这个树莓派是很久之前的3B,可能有点问题,经常要开关电源好几次才能开
我现在安装的是Bookworm的新版本操作系统,默认是开启摄像头的,不需要像老版本在Raspberry Pi Configuration中再去开启。 关闭电源后接上摄像头,注意接线正反面,别接错了,之后运行:
rpicam-hello -t 0rpicam-hello -t 0就可以在VNC中看到摄像头预览了

TIP
可能需要网线来连接树莓派,用wifi卡的很,也有可能是我这个树莓派是很久之前的3B,可能有点问题,经常要开关电源好几次才能开
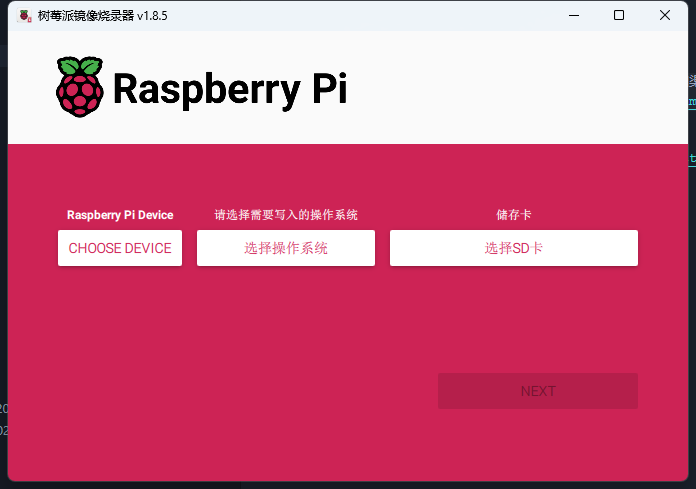
树莓派能使用的操作系统挺多,不过还是从官网推荐的方式和渠道下载会比较好点,我是通过Raspberry Pi Imager直接写入SD卡的方式来安装,也比较方便快捷:

通过访问[下载Raspberry Pi Imager
NestJS模块中有三个参数,分别是providers,imports和exports,很多时候经常会搞不清楚他们的具体用途,下面作个简单介绍。
在 NestJS 中,providers 是一种处理业务逻辑的特殊类。它们是模块中的主要组件,用于处理数据存储、服务调用和其他与业务逻辑相关的任务。
// cat.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class CatService {
private cats = ['喵喵', '小胡子', '毛茸茸'];
findAll(): string[] {
return this.cats;
}
}// cat.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class CatService {
private cats = ['喵喵', '小胡子', '毛茸茸'];
findAll(): string[] {
return this.cats;
}
}在上面的代码中,CatService 被标记为 @Injectable(),表示它是一个提供者。这个服务简单地返回一个包含一些猫名字的数组。
因为在多平台开发,经常会重新拉取代码,或者更新依赖,在gradle构建的时候,会出现read time out的报错,在中国区有时候挂 VPN 也不好使,这时候可以试试设置阿里云代理,如下:
pluginManagement {
repositories {
maven("https://maven.aliyun.com/repository/google")
maven("https://maven.aliyun.com/repository/public")
maven("https://maven.aliyun.com/repository/jcenter")
google()
mavenCentral()
gradlePluginPortal()
maven("https://www.jitpack.io")
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
maven("https://maven.aliyun.com/repository/google")
maven("https://maven.aliyun.com/repository/public")
maven("https://maven.aliyun.com/repository/jcenter")
google()
mavenCentral()
maven("https://www.jitpack.io")
}
}pluginManagement {
repositories {
maven("https://maven.aliyun.com/repository/google")
maven("https://maven.aliyun.com/repository/public")
maven("https://maven.aliyun.com/repository/jcenter")
google()
mavenCentral()
gradlePluginPortal()
maven("https://www.jitpack.io")
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
maven("https://maven.aliyun.com/repository/google")
maven("https://maven.aliyun.com/repository/public")
maven("https://maven.aliyun.com/repository/jcenter")
google()
mavenCentral()
maven("https://www.jitpack.io")
}
}buildscript {
repositories {
maven {
url "https://maven.aliyun.com/repository/google"
}
maven {
url "https://maven.aliyun.com/repository/public"
}
maven {
url "https://maven.aliyun.com/repository/jcenter"
}
google()
mavenCentral()
gradlePluginPortal()
maven {
url "https://www.jitpack.io"
}
}
}
allprojects {
repositories {
maven {
url "https://maven.aliyun.com/repository/google"
}
maven {
url "https://maven.aliyun.com/repository/public"
}
maven {
url "https://maven.aliyun.com/repository/jcenter"
}
google()
mavenCentral()
maven {
url "https://www.jitpack.io"
}
}
}buildscript {
repositories {
maven {
url "https://maven.aliyun.com/repository/google"
}
maven {
url "https://maven.aliyun.com/repository/public"
}
maven {
url "https://maven.aliyun.com/repository/jcenter"
}
google()
mavenCentral()
gradlePluginPortal()
maven {
url "https://www.jitpack.io"
}
}
}
allprojects {
repositories {
maven {
url "https://maven.aliyun.com/repository/google"
}
maven {
url "https://maven.aliyun.com/repository/public"
}
maven {
url "https://maven.aliyun.com/repository/jcenter"
}
google()
mavenCentral()
maven {
url "https://www.jitpack.io"
}
}
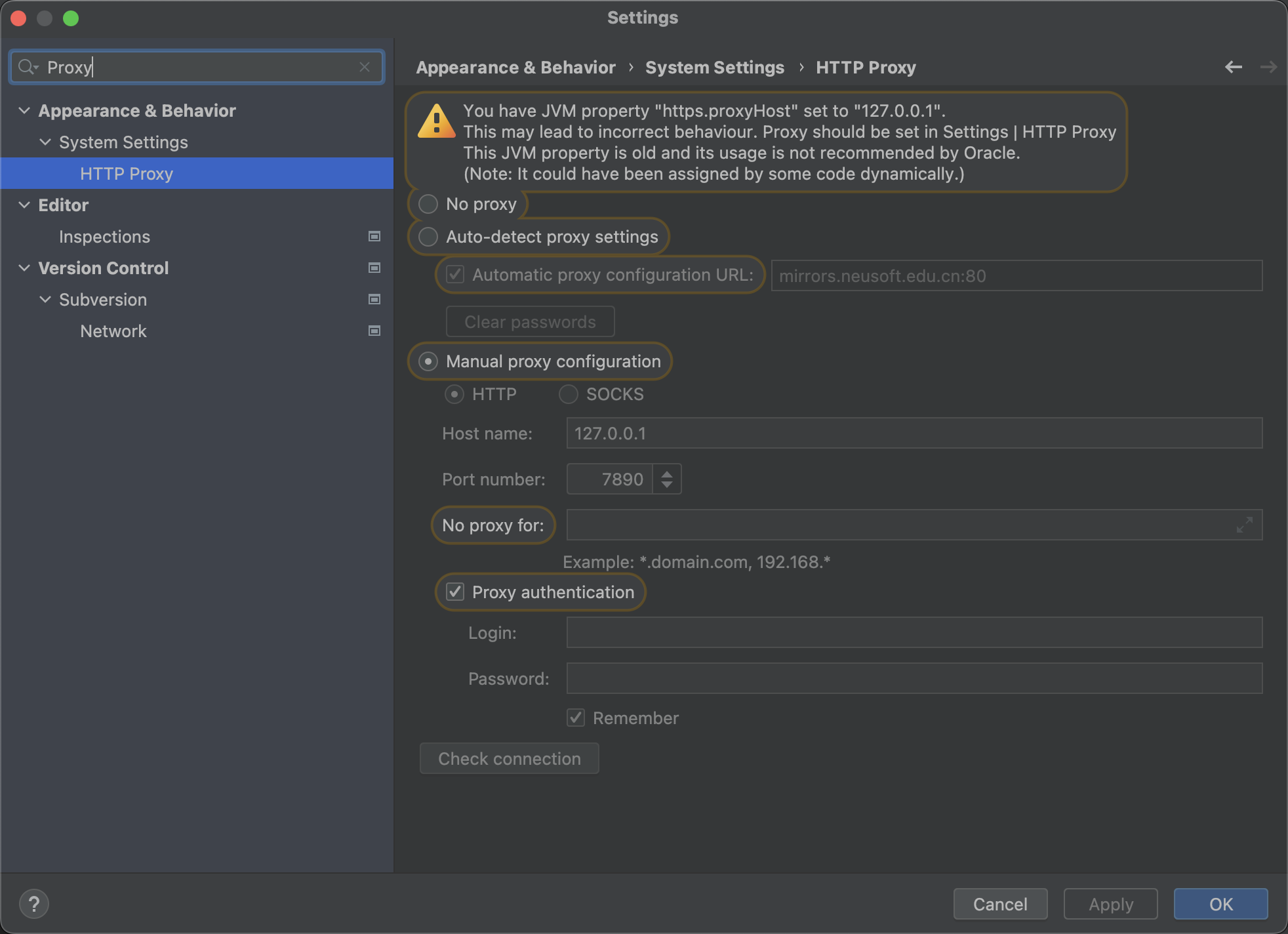
}如果更改了库源还是不行,可以试试配置 Android Studio 的代理设置,打开设置选项,搜索proxy,设置如下图:
 具体设置的
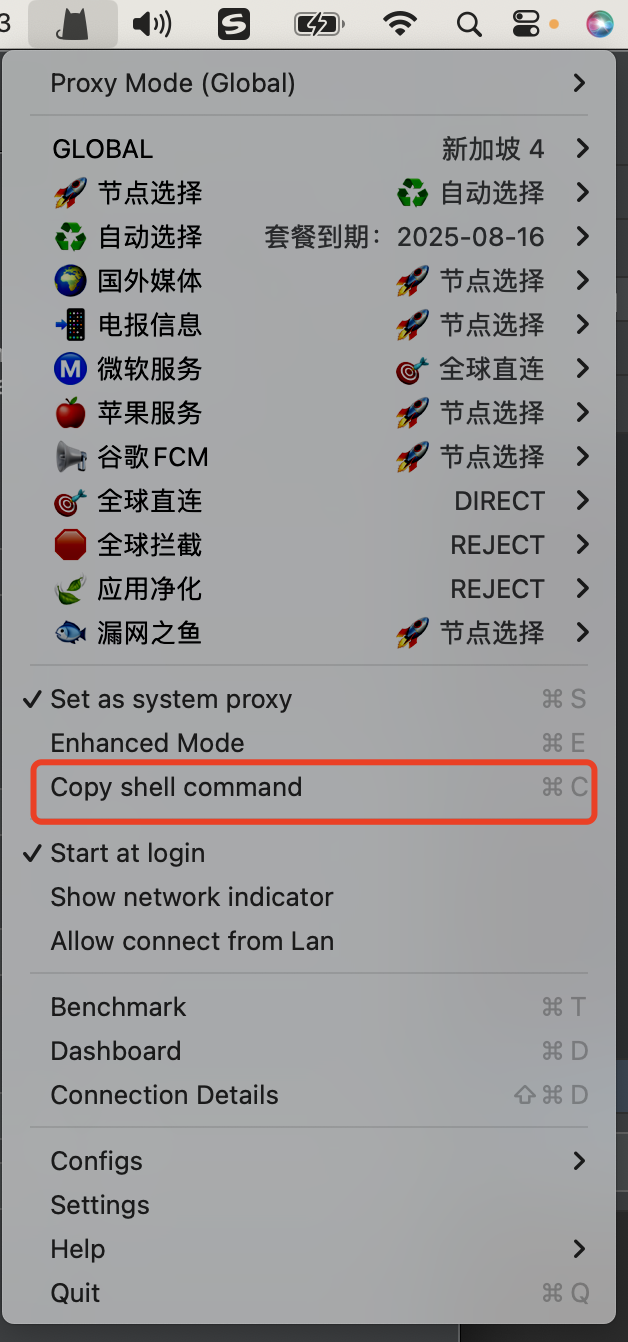
具体设置的host需要根据每个人的 VPN 配置,比如在 MacOS 上,如果是Clash,可以点击Copy shell command,复制指令到终端查看 IP 端口信息内容:

Jetpack Compose 是 Android 官方推出的现代化 UI 工具包,它允许你使用 Kotlin 构建声明式的用户界面。本文将为你提供 Jetpack Compose 的快速入门指南,让你了解如何创建简单的 Composable 函数、构建用户界面以及处理用户交互。
首先,确保你的 Android 项目已配置为使用 Jetpack Compose。你需要在项目的 build.gradle 文件中添加 Compose 相关依赖:
android {
...
buildFeatures {
compose true
}
composeOptions {
kotlinCompilerExtensionVersion '1.0.0-rc1'
}
}
dependencies {
...
implementation "androidx.compose.ui:ui:1.0.0-rc1"
implementation "androidx.compose.material:material:1.0.0-rc1"
implementation "androidx.activity:activity-compose:1.3.0-rc01"
}android {
...
buildFeatures {
compose true
}
composeOptions {
kotlinCompilerExtensionVersion '1.0.0-rc1'
}
}
dependencies {
...
implementation "androidx.compose.ui:ui:1.0.0-rc1"
implementation "androidx.compose.material:material:1.0.0-rc1"
implementation "androidx.activity:activity-compose:1.3.0-rc01"
}TIP
因为Compose还在不断地开发演进,所以版本众多,最近Google出了一个BOM的方式批量的方式去决定依赖版本,可以参考使用Using the Bill of Materials
Jetpack Compose 是一个现代的 Android UI 工具包,它引入了许多新的概念和技术来构建动态、响应式的用户界面。其中一个关键概念是状态管理,Compose 提供了一些工具来帮助我们管理和维护界面的状态。在本文中,我们将深入探讨 Compose 中的四个重要概念:remember、mutableStateOf、derivedStateOf 和 rememberSaveable。
remember 是 Compose 中的一个函数,它用于创建一个可记忆的组件。这意味着无论组件如何重新
之前写的《NestJS中如何进行鉴权和授权验证?JWT、Passport》这篇文章,介绍了在NestJS端如何实现JWT授权验证,下面介绍下,如何在Android端,利用Retrofit和OkHttp3来实现接口认证和Token自动刷新的功能。
在Android端,我们请求后端接口一般是以下代码:
@POST("auth/current-user")
suspend fu @POST("auth/current-user")
suspend fu这两天装了Windows 11的系统,打开WeChat就会遇到这个报错信息,应该是少了那个dll文件。
打开https://winbindex.m417z.com/?file=resampledmo.dll这个网站,下载dll文件,下载后是blob格式的,要改名称,改成resampledmo.dll然后放到windows/system32文件夹下,之后以Administrator的身份,运行如下命令在CMD中:
regsvr32 reregsvr32 re这两天买了M2的硬盘,重装了系统,所有项目要重新装依赖,在安装NestJS依赖的时候,遇到了臭名昭著的node-gyp报错,这个库从我很小很小的时候就知道它很臭,下面是报错信息: