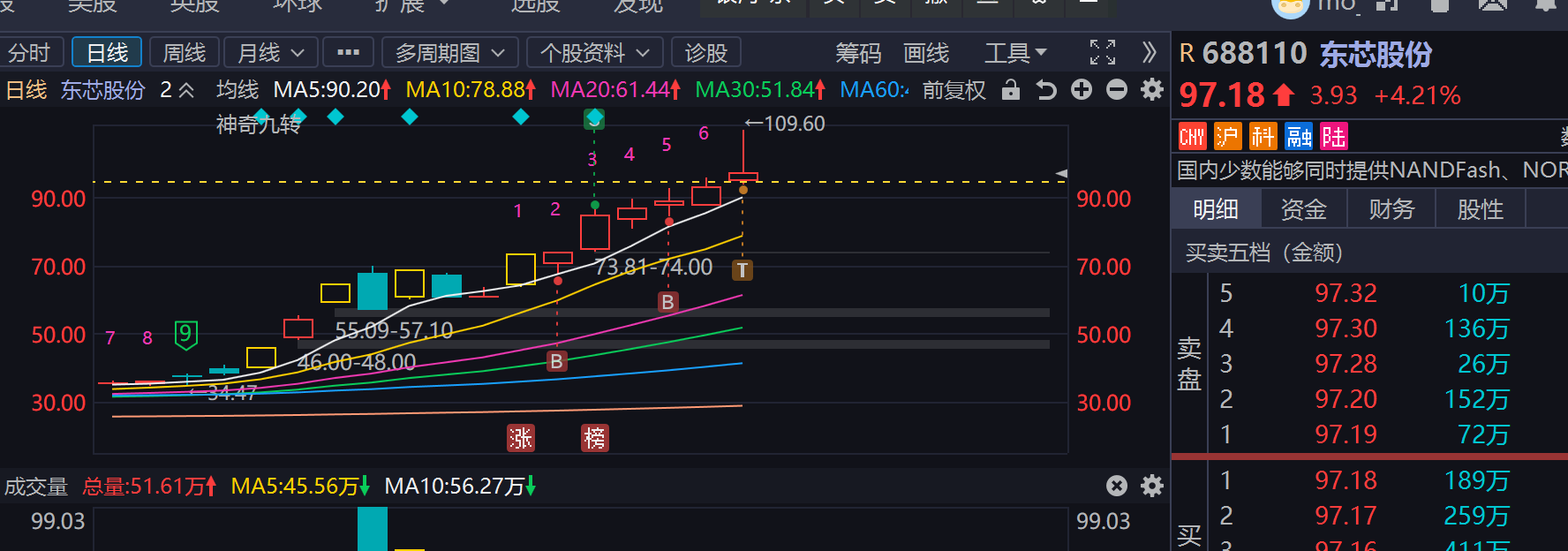
最近小资金买了点东芯股份这票,体验了一把强者恒强的感觉,今天最高涨了18个点,下午突然大幅度回撤,导致利润大幅度回撤,尾盘出了一部分,评论区说是卡异动,但是感觉确实是弱了点,下午没有涨停就应该要出掉了,还是侥幸和贪心,让利润回撤了不少,一定要记住不要贪心!
 位置比较高的地方又加了半仓,要记住这种位置加仓的又利润要先撤,如果好几次冲不上涨停。
位置比较高的地方又加了半仓,要记住这种位置加仓的又利润要先撤,如果好几次冲不上涨停。
 记录下给自己提个醒。
记录下给自己提个醒。
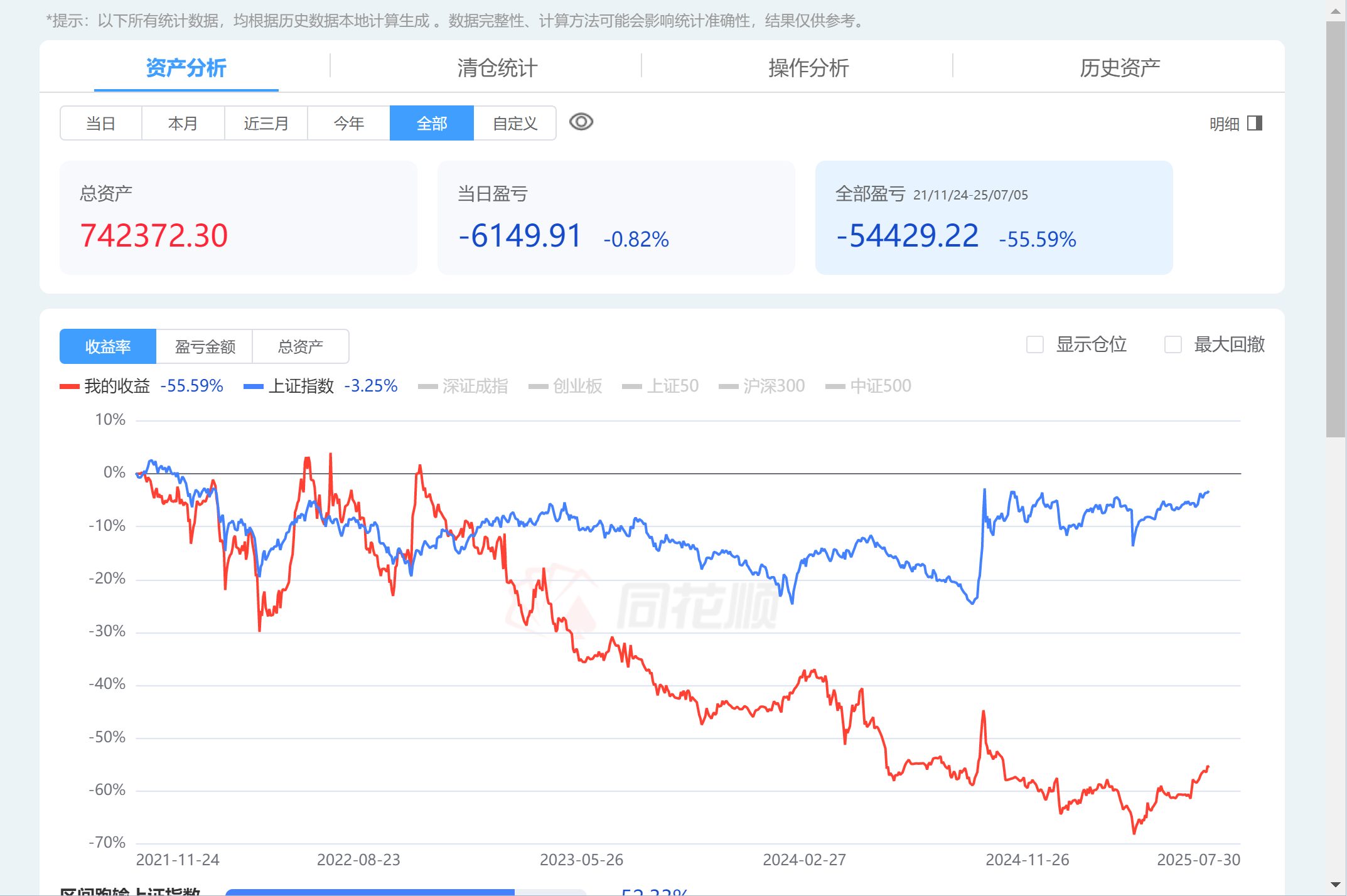
有一两个月没记录股票了,因为忙着很多事情,现在在摩旅的路上,在大理的酒店里面,因为外面下着小雨,没什么地方去,就记录下这两个月的炒股感想,先说结论,很幸运,5月还有20多w的亏损,2个月回本了15w,现在只有5w多点就回本了,主要是宗申动力和拉卡拉两个票吃了一波,下面上截图:

 如果够幸运的话,年底应该是能回本的,因为在摩旅,也没什么时间看股票,偶尔买一点,但是总体是盈利的,我现在很少去复盘股票,都是看K线和盘口进行交易,不及预期就走人,是不是大道至简这个意思?
如果够幸运的话,年底应该是能回本的,因为在摩旅,也没什么时间看股票,偶尔买一点,但是总体是盈利的,我现在很少去复盘股票,都是看K线和盘口进行交易,不及预期就走人,是不是大道至简这个意思?因为想在windows11上安装一些安卓上的炒股软件,看了一大圈很多都是无效的,windows现在自带了一个
WSA子系统,可以无缝安装安卓应用,后面在github上找了一个WSA Toolbox 最新版,安装打开以后,界面最下面有一个链接点击进去可以安装的,顺便我用DeepSeek生产了一段下面的文章内容,还没有验证是不是完整可用,先mark在这边,后面如果需要再装再测试,但是上面的github链接是可以的装的,就是要安装apk的时候今天本来要涨停的行情,交易突然卡了3分钟,直接就跳水了,歌尔股份也是一样的交易曲线,都卡住了:

 我在盘中4次加仓,尾盘也没有卖,我相信晚上应该有什么利好消息,格局下,明天拭目以待。
我在盘中4次加仓,尾盘也没有卖,我相信晚上应该有什么利好消息,格局下,明天拭目以待。大半夜的睡不着,就起来写写股票日记算了,人上了30以后,身体是一天不如一天,睡眠也是一天不如一天,每天都是在人生倒计时,所以要更加珍惜。 我现在重仓
宗申动力这支股票,前面买入的时候没想太多,就觉得低空经济这个概念应该还有戏,买入的位置在23块左右: 通过不断地加仓和做T,现在的成本在19.7毛左右,暂时浮盈2w7左右,下面是通过DS生成的一个表格数据:
通过不断地加仓和做T,现在的成本在19.7毛左右,暂时浮盈2w7左右,下面是通过DS生成的一个表格数据:宗申动力(001696)股票分析表
指标 数据 更新日期 股票名称 宗申动力 2025-05-05 股票代码 001696.SZ - 最新股价 21.03元 2025-04-30 当前市值 232.21亿元(A股总市值) 2025-03-31 市盈率(PE) 静态PE 50.31倍 / 2025E PE 38.50倍 2025-04-30 市净率(PB) 2.52倍 2025-03-31 ROE 8.14%(2024年) 2025-04-21 股东人数 28.90万户(较上期+19.48%) 2025-03-31 毛利率 13.58%(2024年) 2025-04-10 负债率 有息负债率19.56% 2025-04-25 机构评级 华创证券“增持”,目标PE 33倍 2025-04-29 板块热点 低空经济/通用机械/新能源 - 从两年前开始慢慢接触股票,越来越发现这是可以当做一件终身的工作或事业去做,虽然现在还亏着20w左右,但是明显能感觉在这附近开始上上下下,心态也越来越稳定,交易纪律也比之前遵守的更好,想把在股市中观察和感悟的一些东西记录下,发现现在的股市软件都没有很好的这个功能,无论是同花顺,东方财富,通达信等我都使用了一段时间,各自都有各自的功能和特点,但是在记录这块不是很好,索性就把自己很久没使用的个人Blog当作记录的地方,以后好给自己作回顾,也可能对别的朋友有一定的参考作用(无论是正向还是负向,也许几年以后我能在股票上赚不少,也许可能亏不少)
活下去

替换apt和pip3镜像源(可选)
在开始安装各种依赖库之前,最好先更换镜像源,执行如下命令:
bashsudo cp /etc/apt/sources.list /etc/apt/sources.list.bak sudo vi /etc/apt/sources.list # 替换sources.list文件内容 # 默认注释了源码镜像以提高 apt update 速度,如有需要可自行取消注释 deb http://mirrors.tuna.tsinghua.edu.cn/debian/ bookworm main contrib nonsudo cp /etc/apt/sources.list /etc/apt/sources.list.bak sudo vi /etc/apt/sources.list # 替换sources.list文件内容 # 默认注释了源码镜像以提高 apt update 速度,如有需要可自行取消注释 deb http://mirrors.tuna.tsinghua.edu.cn/debian/ bookworm main contrib non想要输入中文,需要自己安装输入法,运行如下命令:
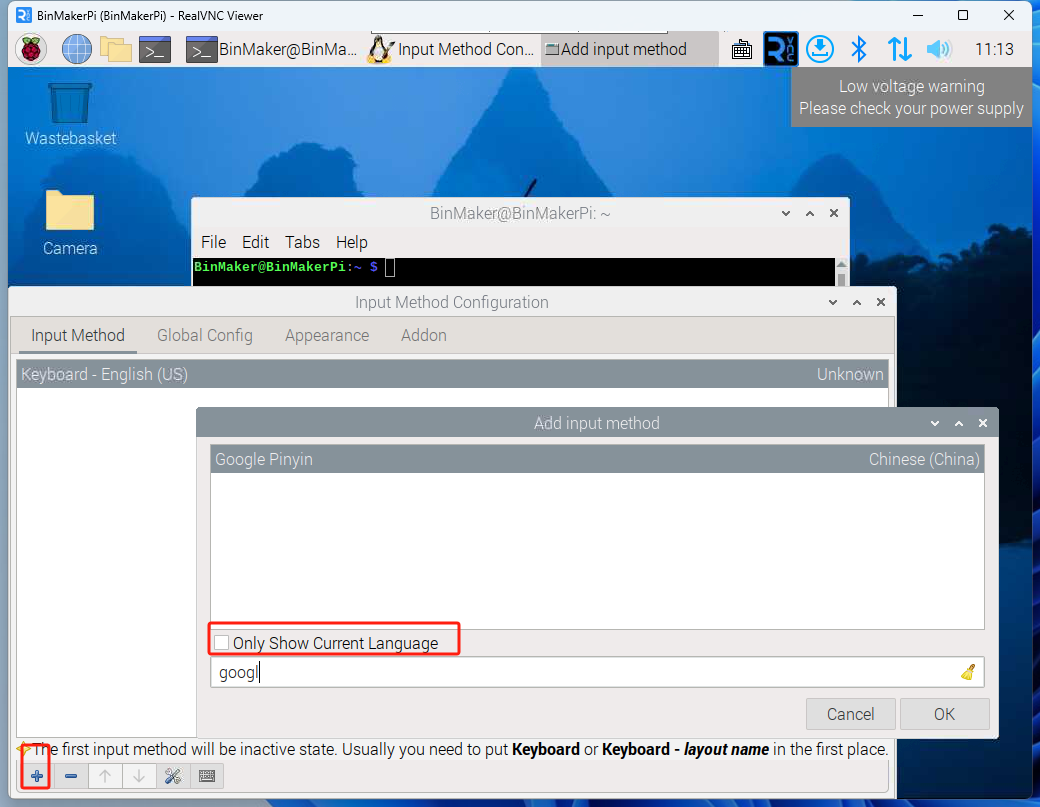
bashsudo apt-get update sudo apt-get install -y fcitx fcitx-googlepinyin sudo rebootsudo apt-get update sudo apt-get install -y fcitx fcitx-googlepinyin sudo reboot之后点击Preferences–>Fcitx Configuration
 点击加号,输入google,点击ok后就可以使用了。
点击加号,输入google,点击ok后就可以使用了。在前面我已经通过picamera2库调用了树莓派的摄像头,现在要实现一下人脸检测的功能,需要安装
opencv和opencv data:bashsudo apt install -y python3-opencv sudo apt install -y opencv-datasudo apt install -y python3-opencv sudo apt install -y opencv-data之后拷贝如下代码并运行:
python#!/usr/bin/python3 import cv2 from picamera2 import Picamera2 # Grab images as numpy arrays and lea#!/usr/bin/python3 import cv2 from picamera2 import Picamera2 # Grab images as numpy arrays and lea之前已经通过命令行的模式调用了摄像头的预览,下面我们使用python的Picamera2库作一个简单的摄像头预览程序,新版本的Bookworm系统已经默认安装Picamera2了,不需要手动安装,如果没有安装的运行下面的命令:
bashsudo apt update sudo apt install -y python3-picamera2sudo apt update sudo apt install -y python3-picamera2之后创建一个python文件,拷入下面代码:
pythonfrom picamera2 import Picamera2, Preview import time # 创建 Picamerafrom picamera2 import Picamera2, Preview import time # 创建 Picamera
 Hello Yu
Hello Yu