为什么我的博客不像其他SEO同行,SEO公司一样都是说SEO的内容呢?因为想做好SEO优化可以很简单,也可以不简单,很简单的方法大家应该都知道,那就是用一些手段让排名暂时靠前,不简单是因为,真要把SEO做好,做稳定,是需要自底向上的优化,底层的服务器安全,稳定,快速,再到顶层的用户体验,转换率,跳出率等,所需要的综合知识和能力,并不是一般的人能够做到的,为什么大多数公司招的SEO优化人员做不好SEO,他们多数只做了顶层或底层的内容,想要做好网站优化,需要全局性思维,也需要有这个能力,我分享的内容不能说最好,但是都是自己用心总结出
在前一篇文章我分享了如何使用cron命令去备份MySQL数据库,这篇文章要分享下,如何定时把服务器数据远程备份到Github上去,Github免费了私库,那是真的香,很多以前很麻烦的操作,现在用github作为中转同步,就变的方便不少。
备份前准备
首先我们使用的是Git程序,肯定要先下载git,如果是Centos服务器,可以使用Yum命令下载,当然如果你下载之后发现不是2.x版本的git,可以看看我之前写的在[centos7上升级git](https://www.helloyu.top/centos-update-upgra
我不是一个正经的SEO优化人员,今天要分享的是SOLID原则,如果有了解过软件设计模式和面向对象编程(OOP)的同学应该不会陌生,当我们编写软件,需求和功能在不断变化增加的时候,就会发现原来面向过程的编码方式是多么难扩展和维护,有想法的开发人员就会寻求更好的开发模式和方法,这时候S.O.L.I.D就会向我们伸出双臂,首先来了解下,SOLID的缩写(acronym)都代表什么意思:
- S - Single R
在写这篇文章的时候,我先挖掘了下什么网站关键词适合当标题,这篇文章分享如何做谷歌SEO优化,内容是谷歌推荐的SEO方法,本来想用SEO优化方案作为标题关键词,考虑了下这么零散的知识点不太适合,还是用SEO优化方法这个关键词吧,虽然这篇文章是说谷歌SEO优化方法,但是对于百度搜索引擎优化也是通用的,可以参考借鉴,要是SEO新手的话,建议先看看[SEO优化入门](https:
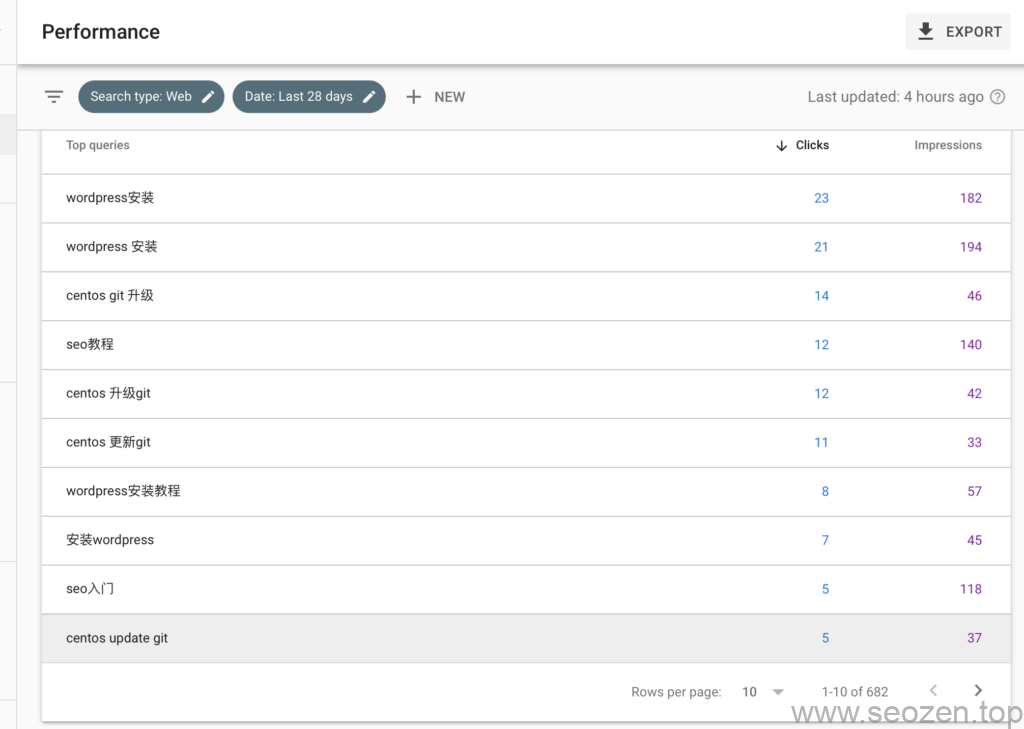
前段时间,我写了一篇我站点谷歌排名情况分析文章,记录在这段时间我在谷歌的排名情况,谷歌还是很给面子的,很多个有流量的关键词已经排名到首页,每天有真实的流量进来,许多其他的关键词也在陆续上升,关键词库在不断扩大:

谷歌我关键词库
上面是GSC谷歌站长后
我在上一篇文章**跨站脚本攻击XSS中介绍了客户端最常见的安全攻击漏洞**,今天再来介绍一个同样很热门的一种攻击方法**CSRF跨站请求伪造攻击,CSRF英文全称:cross-site request forgery,和XSS都有Cross
作为SEO站长,定时备份网站数据库是必须要会,也一定要做的事,我前面已经写过一篇文章简单介绍Linux定时任务程序Cron,今天就来实际使用cron定时自动备份WordPress的MySQL数据库,定时备份数据库一般有两个操作,首先是按一个间隔实际备份导出MySQL数据库到特定位置存放,其次是要定期删除冗余的数据库备份文件,今天
我其实并不是专业做SEO优化的,但是看到网上很多做SEO优化的并没有用心的去分享知识,很多都是有自己的小算盘,所以我创建了这个网站,分享自己学到的东西,不局限于SEO的知识,因为SEO的本质是为了更好的提供给用户有价值的内容,其他都是锦上添花的手段。
我2.0版本上线了,最大的改进是在:访问速度,代码结构,内容结构;这三个方面,百度已经开始在慢慢增加收录,蜘蛛的访问也在不断开始增加,我是分享SEO技术,SEO技巧,**SEO经验
 Hello Yu
Hello Yu